Postal Petals
Mobile App
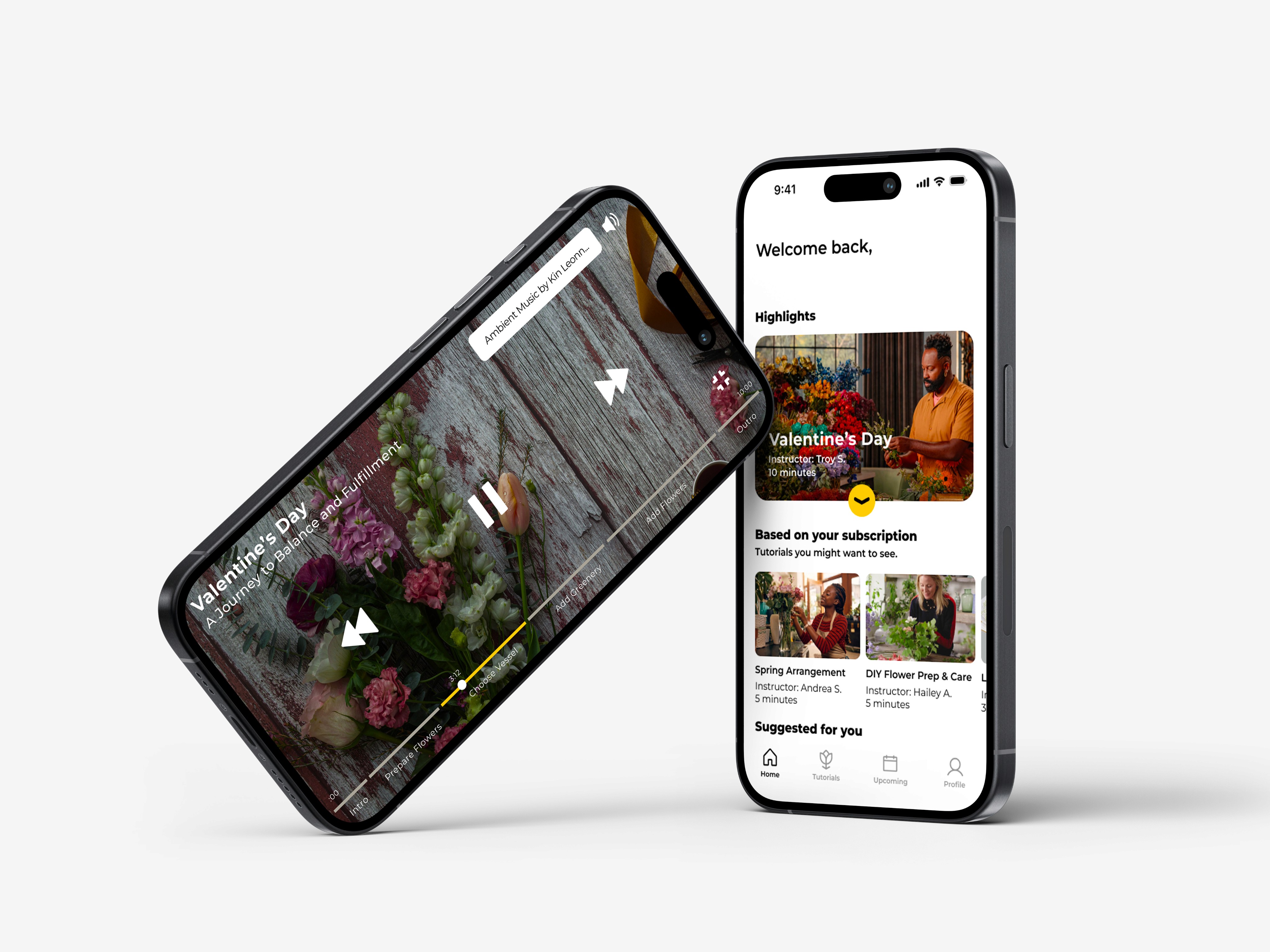
A tailored educational wellness journey with interactive and user-friendly classes centered around flower arrangement, accessible via iOS mobile application.
tREDD SMITH

PROJECT OVERVIEW
Our goal was to understand how people engage with wellness apps and the pain points they experience while learning a new skill online.
Through user interviews we learned that wellness practices and creative outlets are vital to people’s daily routines. Having a consistent outlet for wellness/creativity is essential to maintaining a balanced life, but there are lots of wellness options out there.
We designed, then tested, a solution that provides people with an outlet for creativity and wellness, while being able to flexibly fit into their schedules, all in one mobile app.
My Role: UX Designer & Researcher
Team Size: 4 people
Duration: 3 weeks
Project Status: Complete | January 2024
Tools Used: Figma, FigJam, Keynote, Google Surveys, Notion, Zeplin, Zoom
Methods Used: Business Model Canvas, Screener Survey, User Interviews, Affinity Mapping, User Persona, Journey Map, Feature Prioritization, Sketching & Design Studio, Style Guide, Wireframing, Prototyping, & Usability Testing
Problem Space
Our Challenge
Postal Petals already had an existing website that sells boxes of non-arranged farm-fresh to flowers to allow their customers to creatively craft them themselves as a form of relaxation and creativity. The company reached out to our team so we can build them a mobile application that will serve as a host for their flower arranging tutorials, that allow customers to follow along in a customizable wellness-centered experience.
Users need to rethink the way in which they interact with flowers. While many simply purchase professionally arranged flowers, there is a target audience that enjoys arranging themselves, and views the flower arranging process as a meditative mood enhancement and form of self-care.
Our Solution
The Postal Petals Mobile App: an educational wellness experience with interactive and user-friendly classes centered around flower arrangement, accessible via iOS mobile application.
We worked to deliver a solution that met the needs of both existing Postal Petals customers and potential ones, with features including:
Simple and intuitive live classes and pre-recorded tutorials
An advanced filtering system for users to find classes that best suit their individual needs
Customizable audio controls to accommodate users with different guidance preferences
The new Postal Petals offering as a mobile application brings a community aspect to the platform by allowing users to watch tutorials, book live classes, share images of their arrangements, add friends and view their arrangements, earn achievements, and more.

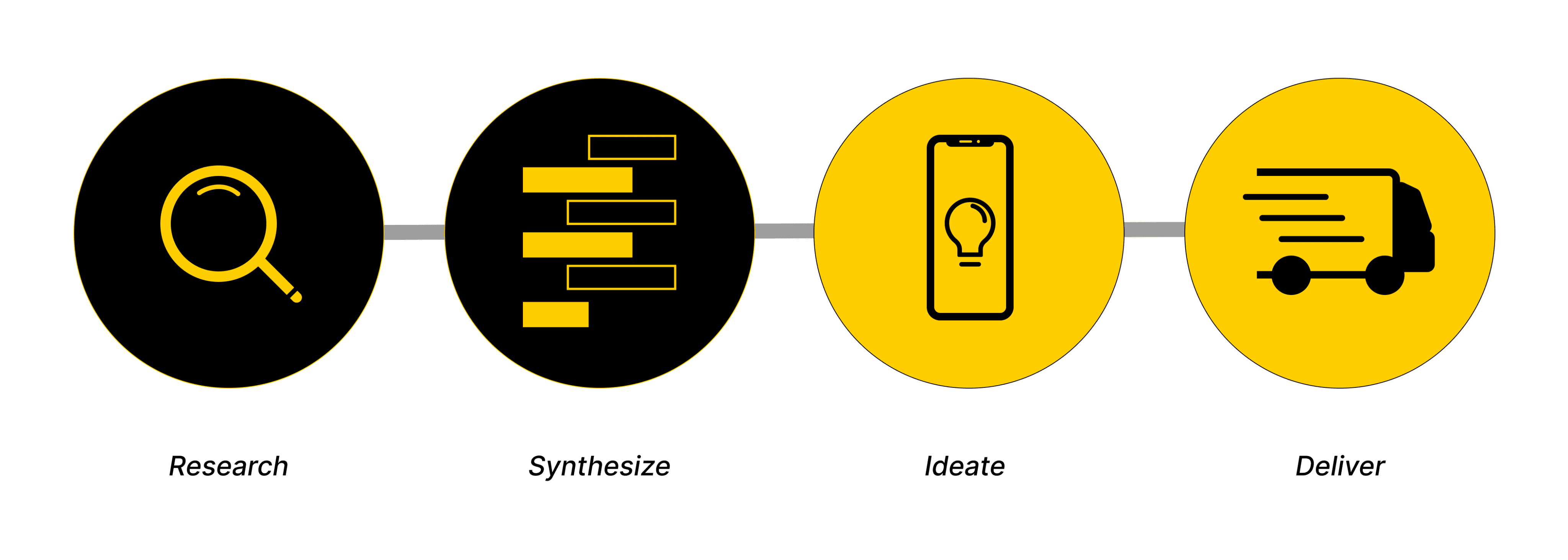
Our Process
Users need to rethink the way in which they interact with flowers. While many simply purchase professionally arranged flowers, there is a target audience that enjoys arranging themselves, and views the flower arranging process as a meditative mood enhancement and form of self-care.

We Started With What We Believed
Based on initial business research and what we learned from the Postal Petals team, we hypothesized that wellness is not a one-size fits all practice and everyone has different schedules for when they can fit self-care into their day.
Our assumptions included:
A floral arrangement practice can be a form of wellness if done with intention
People will enjoy arranging flowers more if they learn the techniques
People want to arrange flowers on a regular basis
Floral arrangements can be done alone or in a group
Arranging flowers is a creative and rewarding practice
There’s a large variety of ways people practice wellness
This led us to wonder,
How might we provide mindful people with a creative outlet that also cultivates wellness?
USER RESEARCH & SYNTHESIS
What We Set Out To Validate
Validating Our Beliefs
The research team decided to explore the problem space in more detail to find out about users’ preferences in relation to online video tutorials, specifically in the area of self-care.
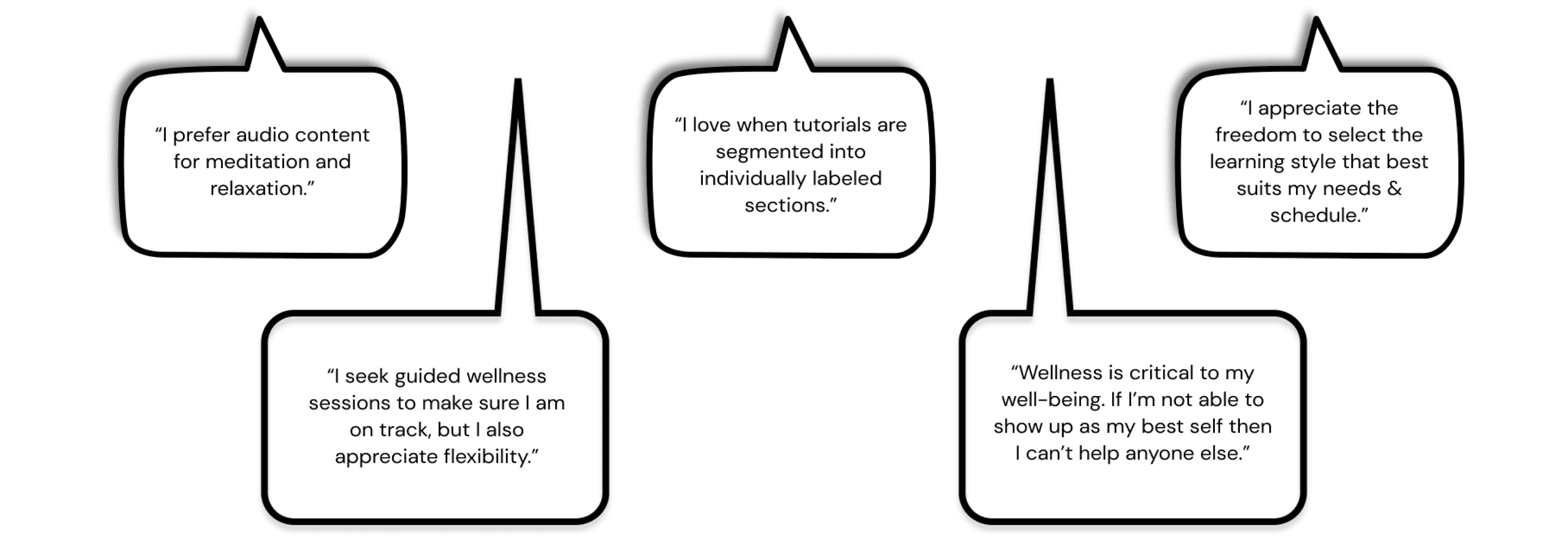
What We Heard From Users


Synthesizing What We Heard
We synthesized the qualitative data that we collected from user interviews and identified trends through affinity mapping. By refining and renaming the groupings, insights emerged.
People each maintain distinct balances between their professional and personal lives, hence they value the flexibility regarding the time and location of viewing a tutorial or attending a live class.
Individuals appreciate structured health guidance to ensure they're aligned with their assigned mission, yet they also value versatility and the opportunity to imbue their unique creativity into tasks.
Viewers value when lessons are divided into separate named segments. This way, they can conveniently find and focus on the parts of the video that peak their interest, without the need to revisit sections they have already understood thoroughly.
Key Takeaways:
To substantiate our assumptions, we conducted user research by interviewing 11 people. Interviewee’s consisted of both current Postal Petals customers as well as potential future users that fit the target audience (people that value wellness or buy flowers).
We also sought broadly to validate Postal Petals’ value proposition and understand their customers’ wants, needs, and pain points.
Who We Are Designing For
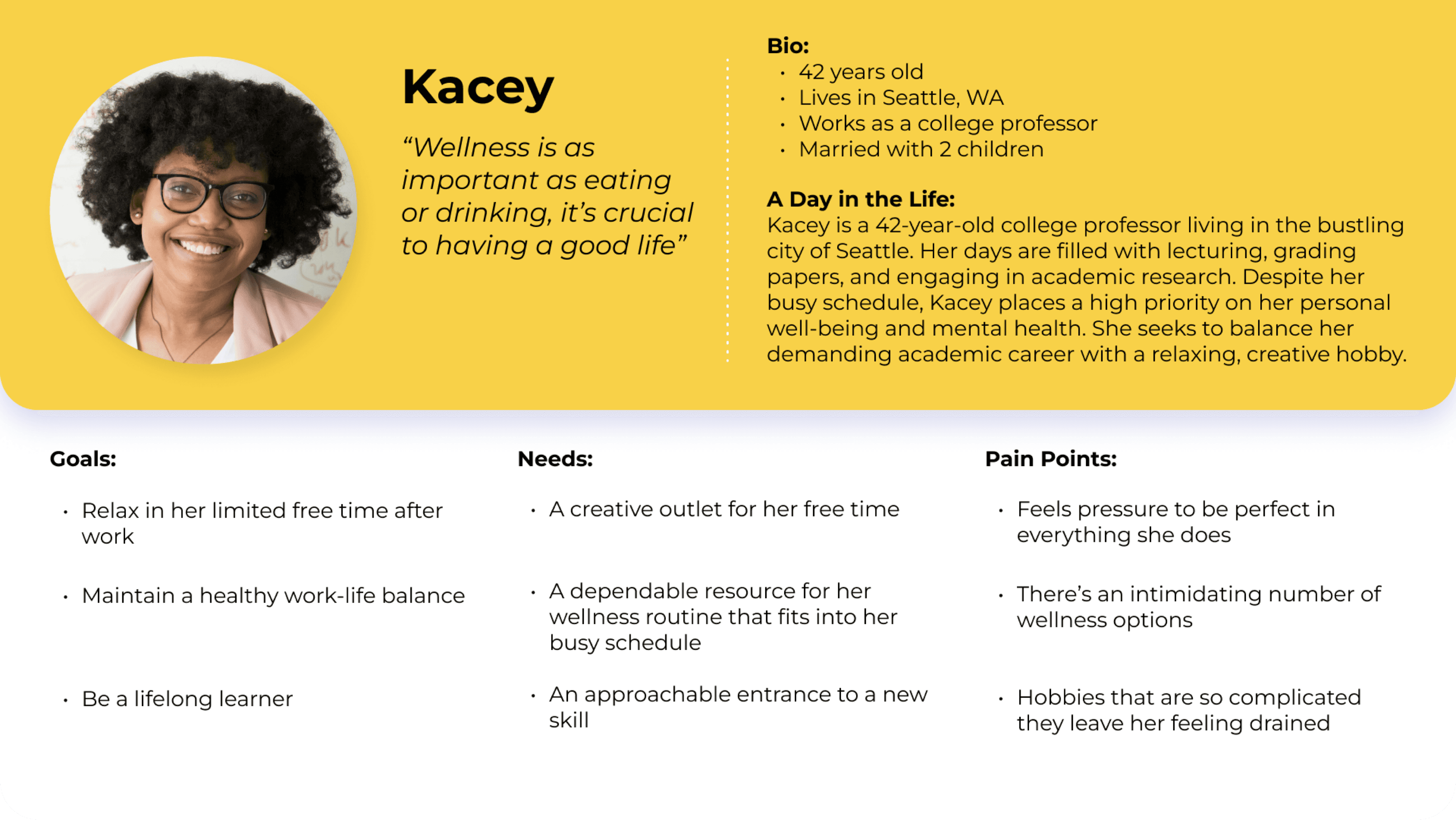
Based on the trends and insights that emerged from user interviews, a persona was created to humanize the data and focus in on our target audience for the upcoming design process.
Kacey embodies the overall user base that we examined. Her goals, needs, and frustrations are indicative of what our target audience has shown us.

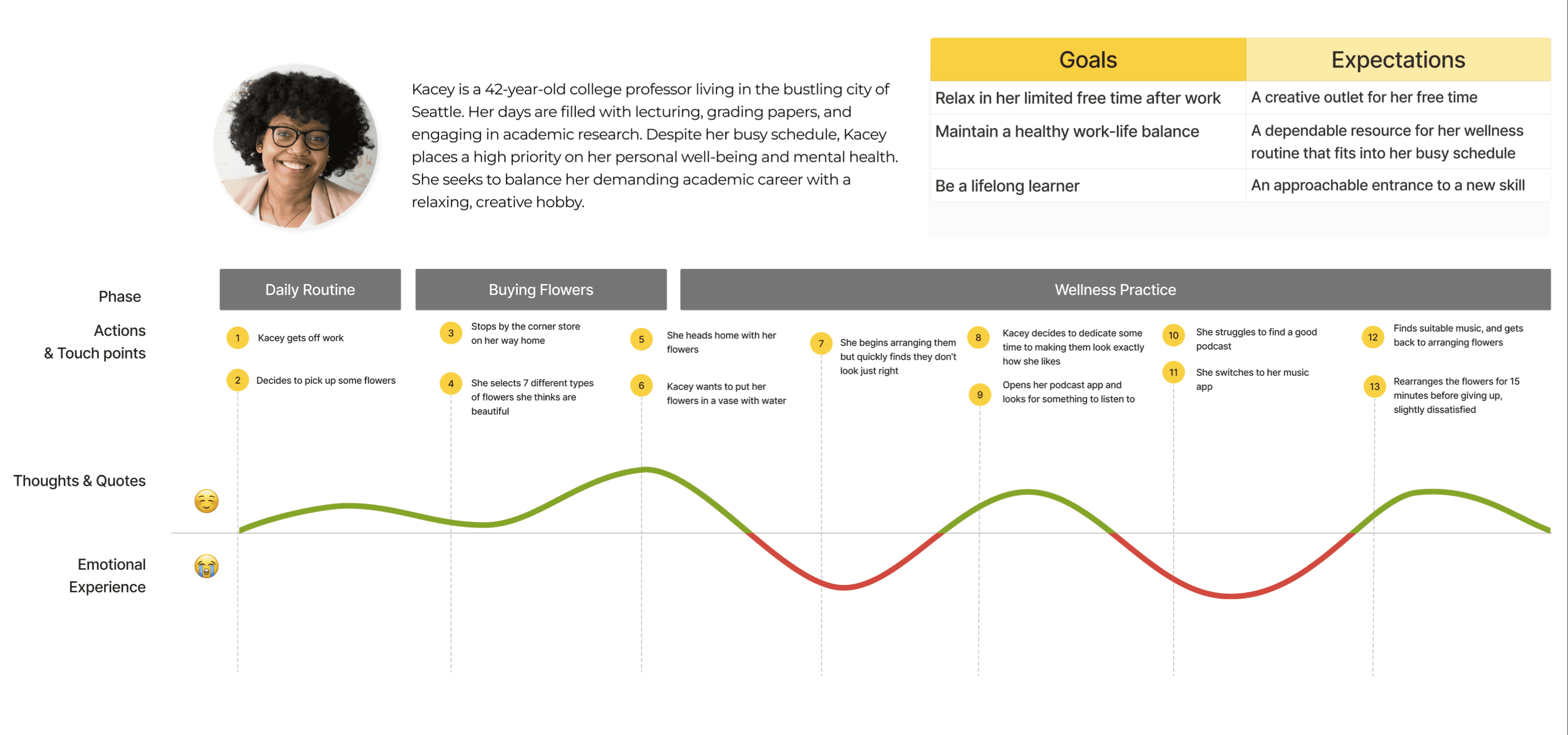
What Users Need
We deepened our understanding of Kacey by walking through, step by step, a typical experience she would go through with practicing flower arranging. This allowed the team to see opportunities for design solutions.

Key Takeaways:
Design Solutions:
Kacey is sometimes unsure which flowers to purchase in order to arrange the right set for the right occasion.
Kacey is frustrated by having to switch back and forth to operate meditative music on one device while watching a tutorial on another device.
Kacey finds it a waste of time to have to watch an entire tutorial from start to finish just to find a particular portion that can teach her what she is looking for.
For every tutorial or live class, include a list of flower ingredients for the corresponding recipe, to help the users that outsource their materials in making sure they picked the right ones.
Implement a video player that has customizable audio controls (one adjustment slider for the instructor’s audio and a separate slider for music).
Create clearly labeled chapter breaks within every tutorial that is being displayed, allowing users to easily skip to a section of interest.
Insights to Features
Insights
Features
A wellness practice is not a one-size-fits-all activity
I support local shops and trust the experts.
Completing a simple task during a wellness activity creates sense of achievement
Allow users to upload an image of their arrangement at the end of each video.
Floral recipes and filters that help users who want to source their own flowers
Multiple Levels of customization in audio and video
Revised Problem Statement
The culmination of our research led to an updated problem area for us to keep centered around as we transitioned into design:
How might we provide users with a creative outlet for flower arranging that is both customizable and cultivating of wellness?
DESIGN
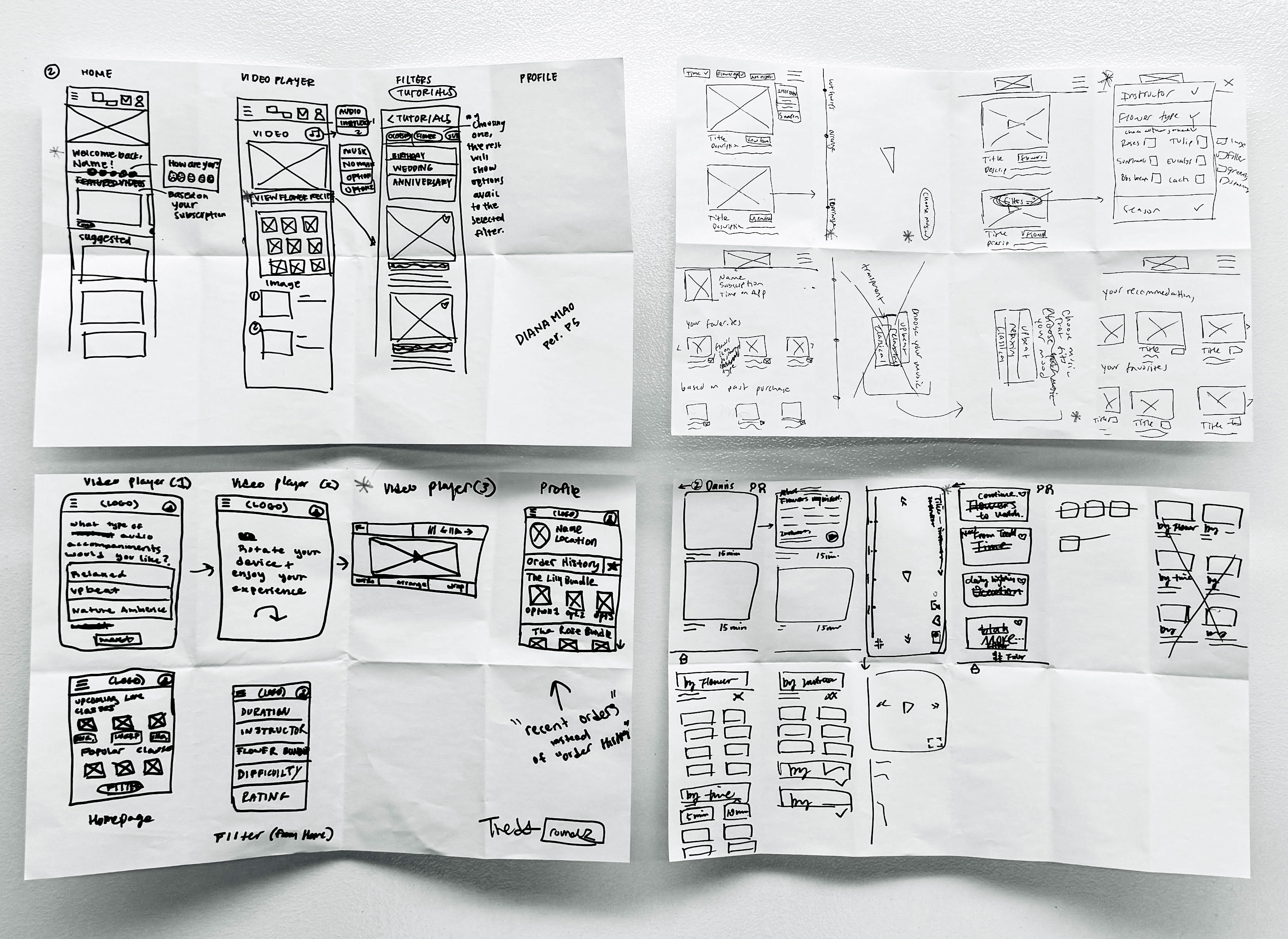
Design Studio: Sketching & Concepting
We took the core insights that we emerged from research to the design process. We first listed out features that would be the most valuable for our client and the target audience. Using two UX methods - a feature prioritization matrix and a MuShCoWo framework, we distilled our ideas down to the most critical ones for the MVP of the app.
With the features solidified, the design process kicked off with low-fidelity sketches in a collaborative design studio. This process helped the team quickly visualize core features in different ways, and we then converged on the best ones from each team-members pitch.

Mid-Fidelity Wireframes
We then elaborated upon the sketches that worked best by digitizing them as mid-fidelity wireframes.

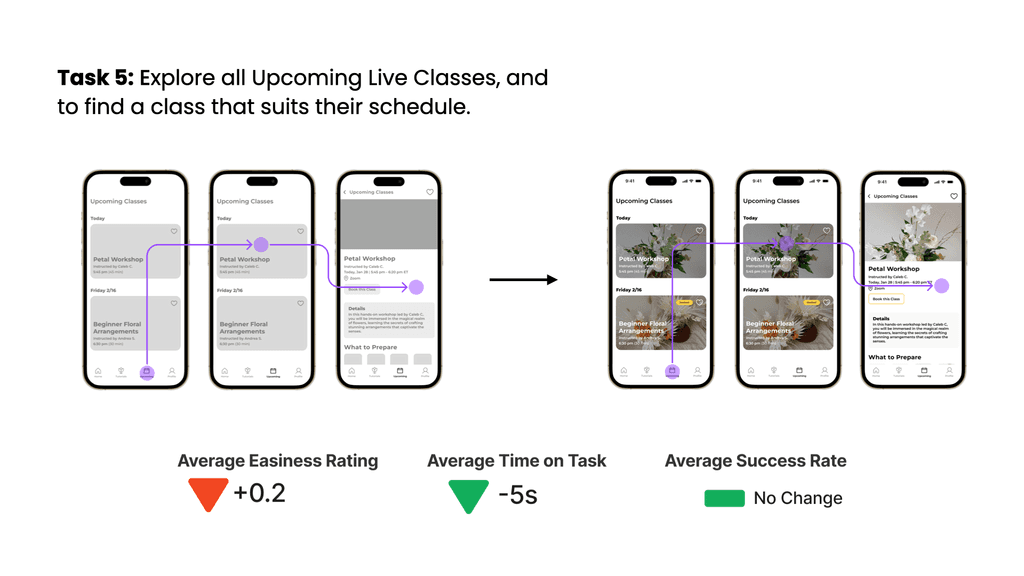
What Changed (Mid-Fidelity → Hi-Fidelity)
In order to see if our product was intuitive to users, we went through two rounds of usability testing, with a total of 20 people. We gathered feedback on the mid-fidelity designs with the first 10 people, and then made revisions to address problem areas for our hi-fidelity prototype. By conducting more testing with 10 new users, we were able to see how our modifications performed between iterations.
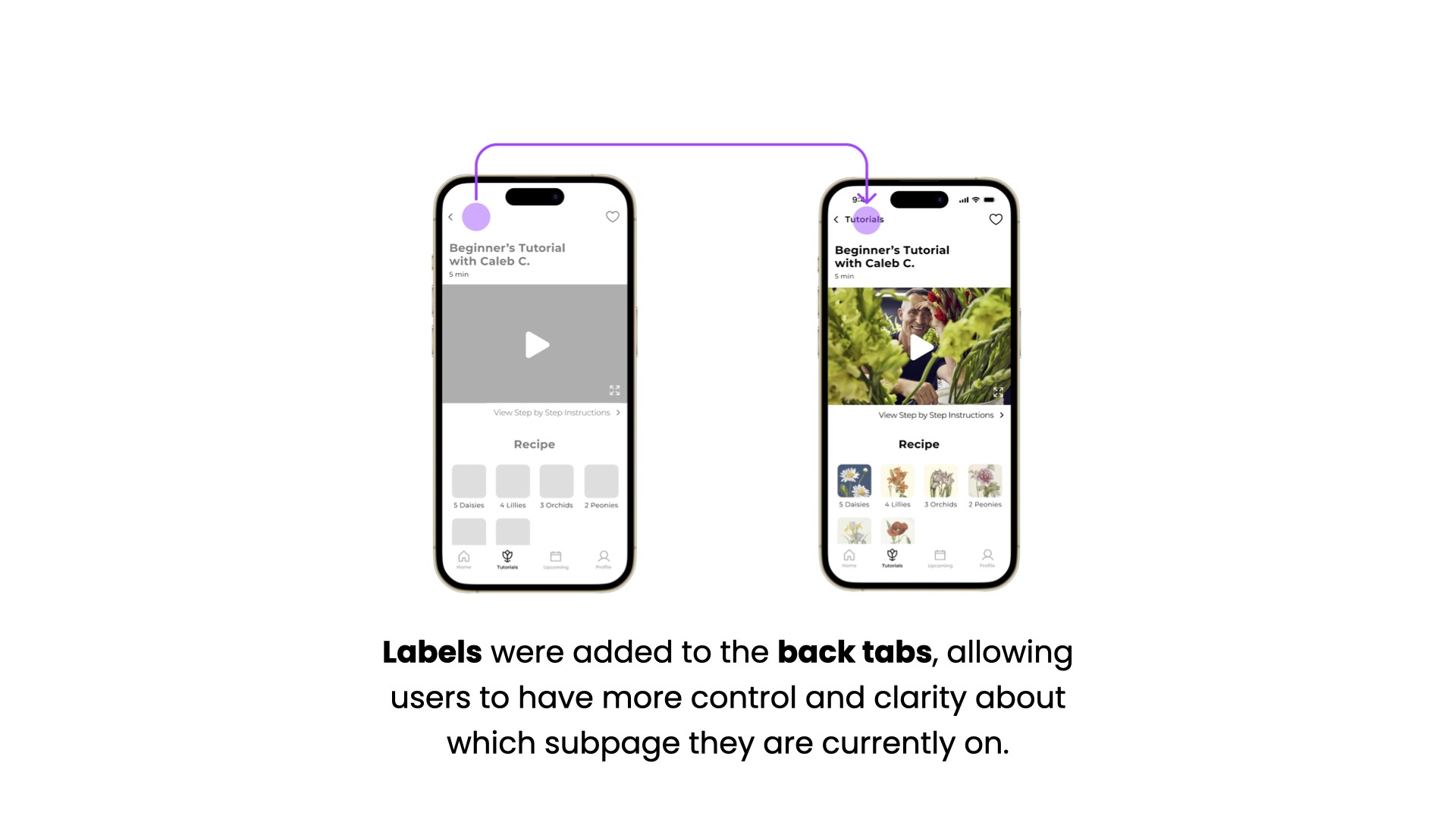
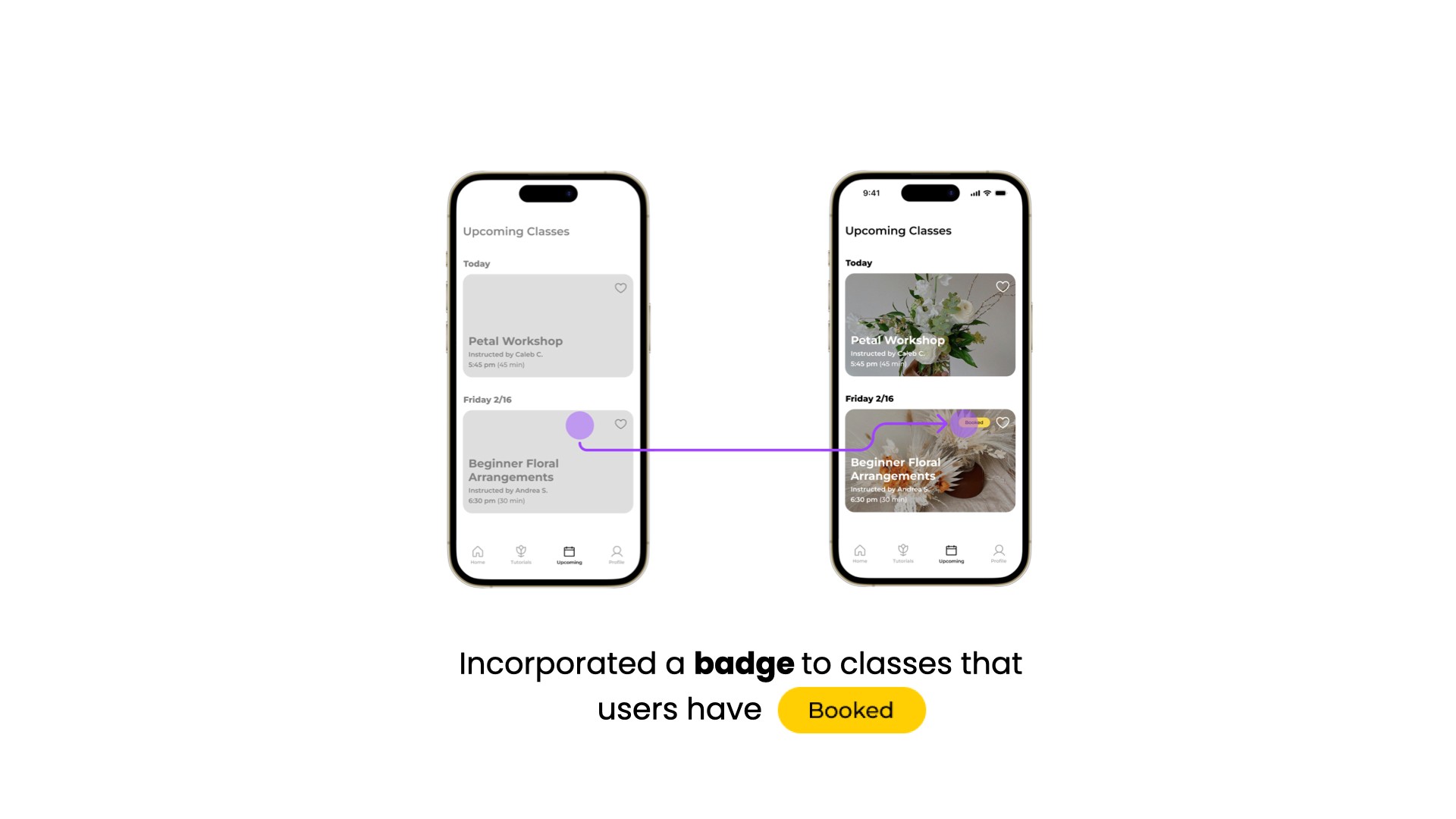
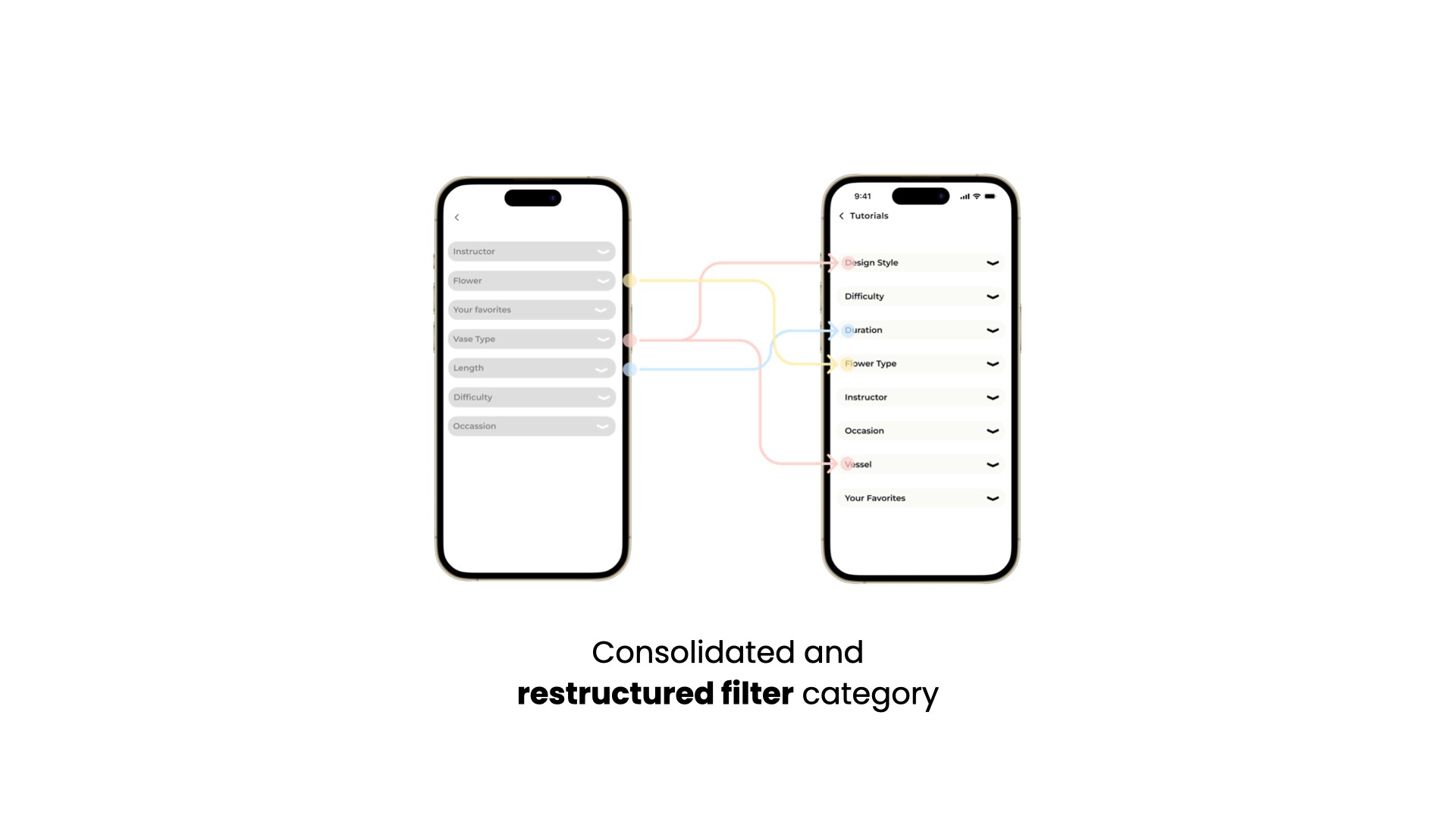
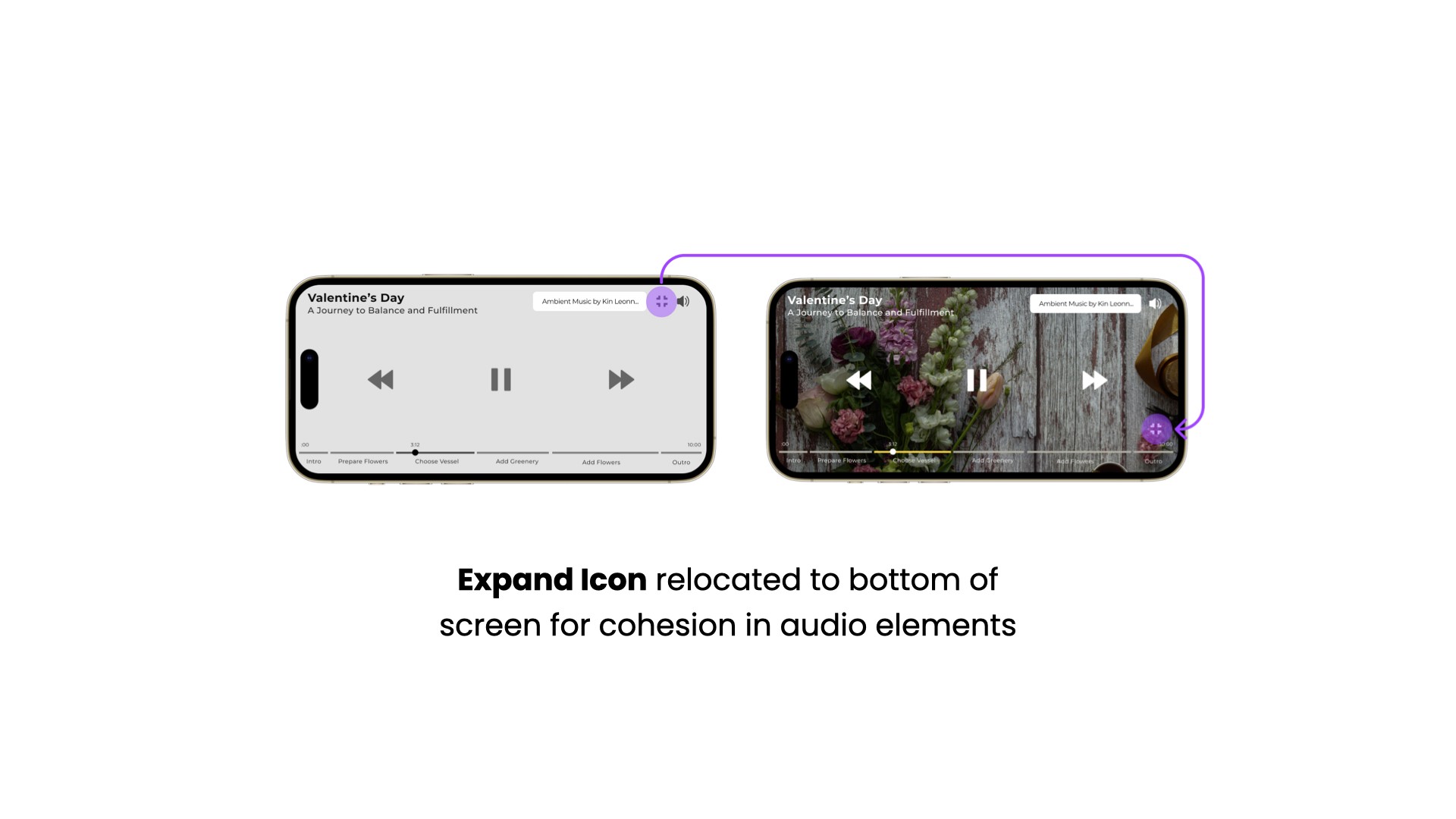
Here are some key areas we improved from mid to high fidelity:
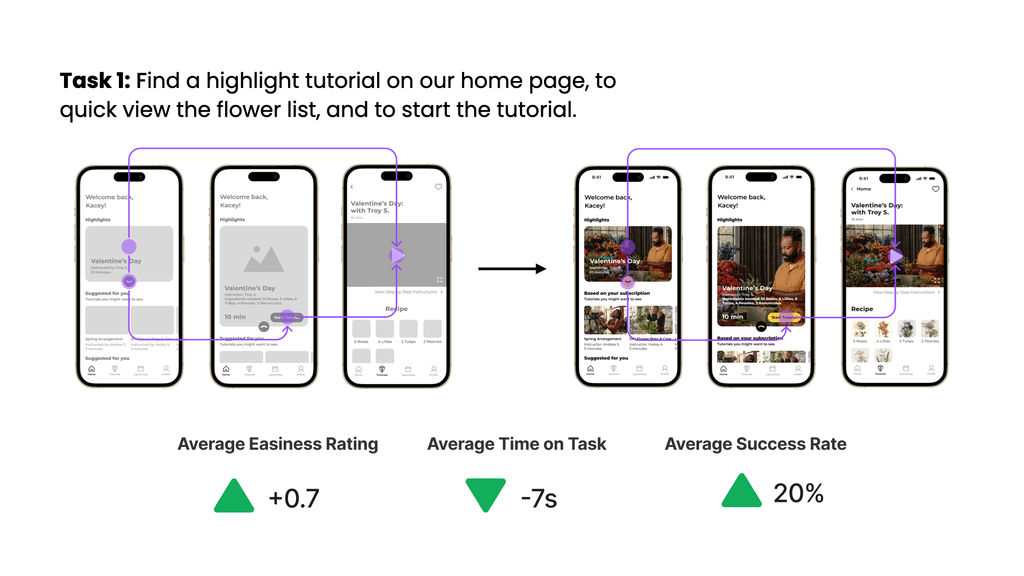
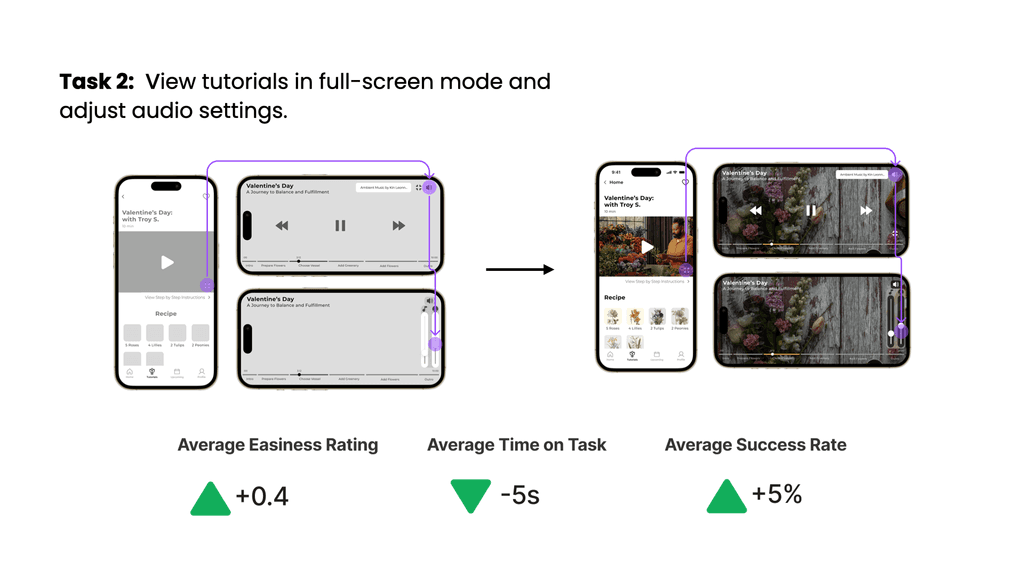
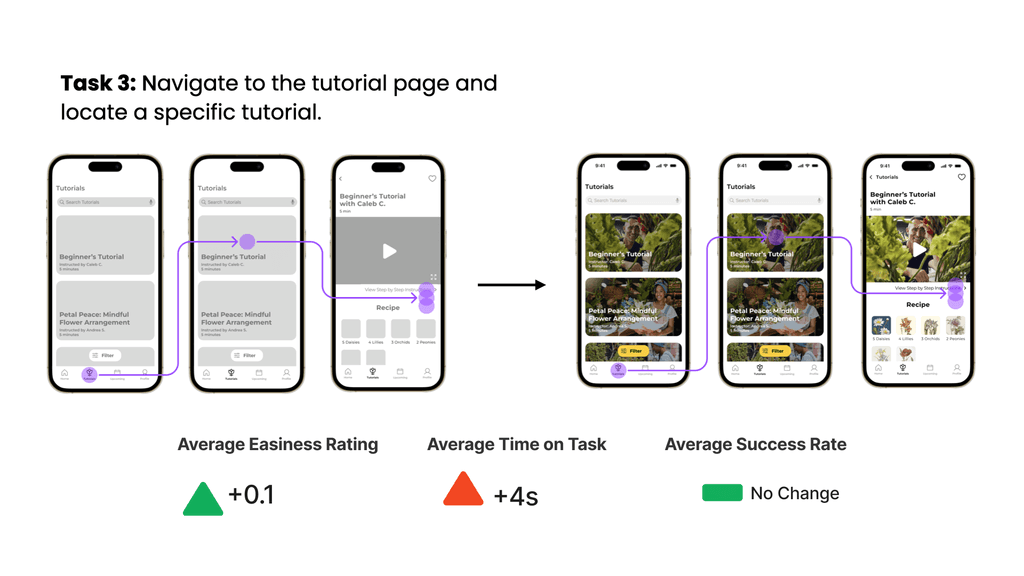
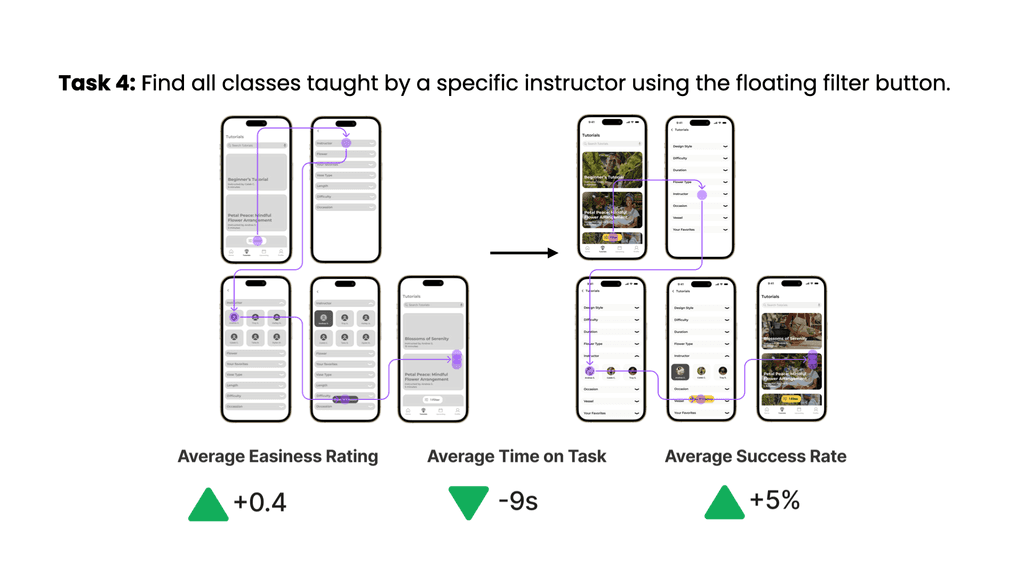
How It Performed
After modifying the design based on feedback from the first round of testing, we ran another round of usability testing with ten new participants using the hi-fidelity prototype. We compared the results from both tests and calculated the deltas. It's data has proven that our latest iteration of the app can be used easily and intuitively.
Key Takeaways:
Overall there was a 30% increase in success rate after our design transitioned from mid to high fidelity.
Additionally, there was a significant decrease in time it took for users to complete the tasks.
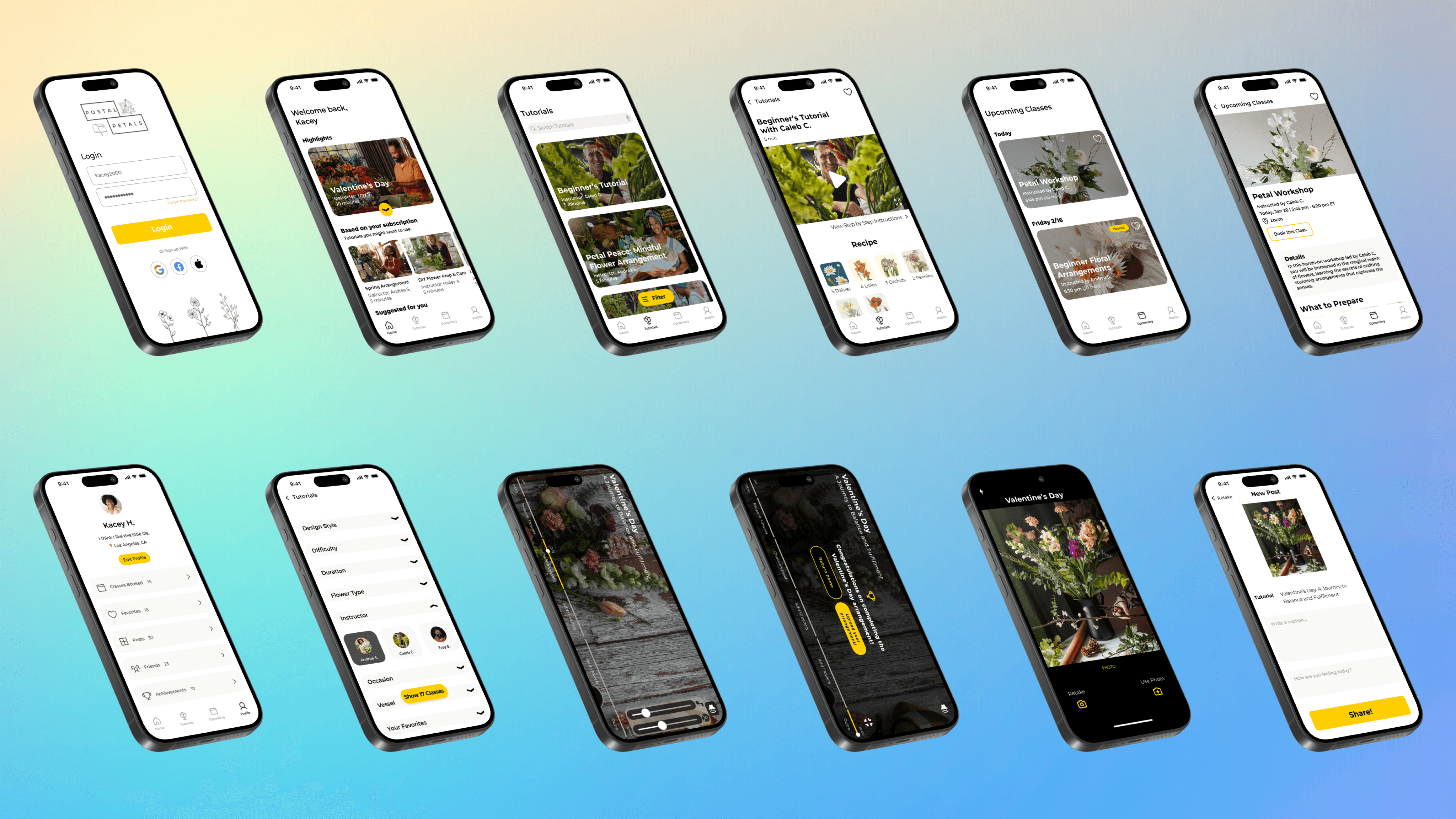
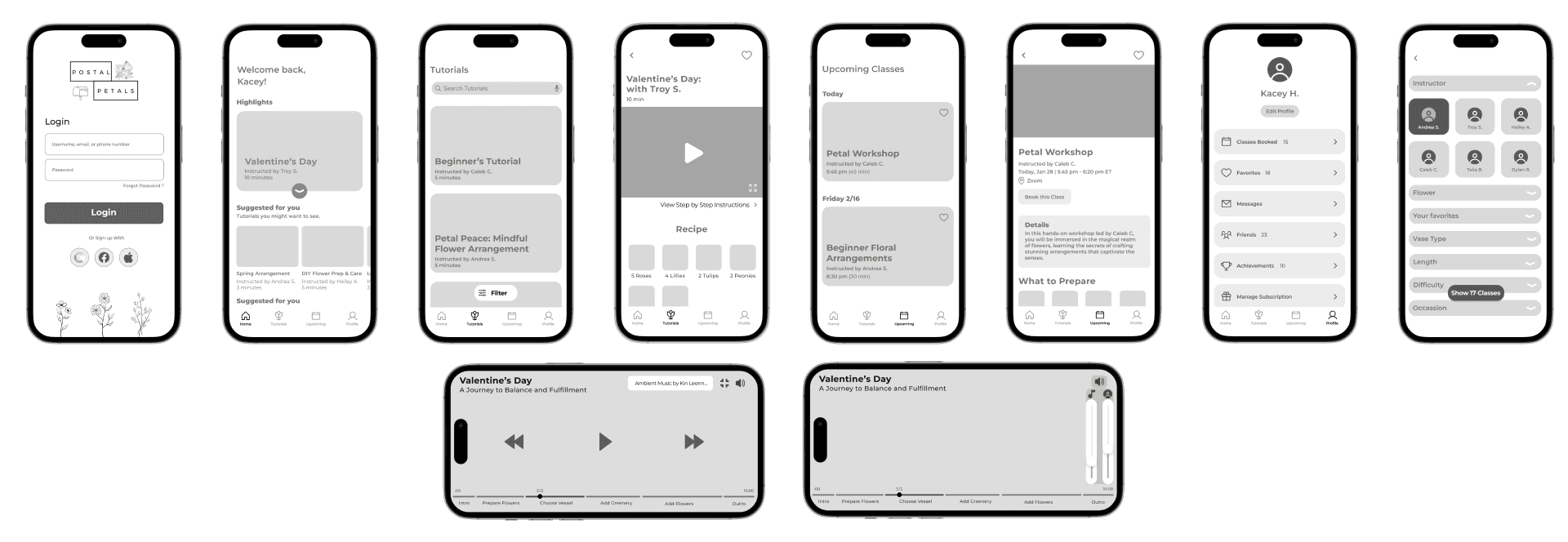
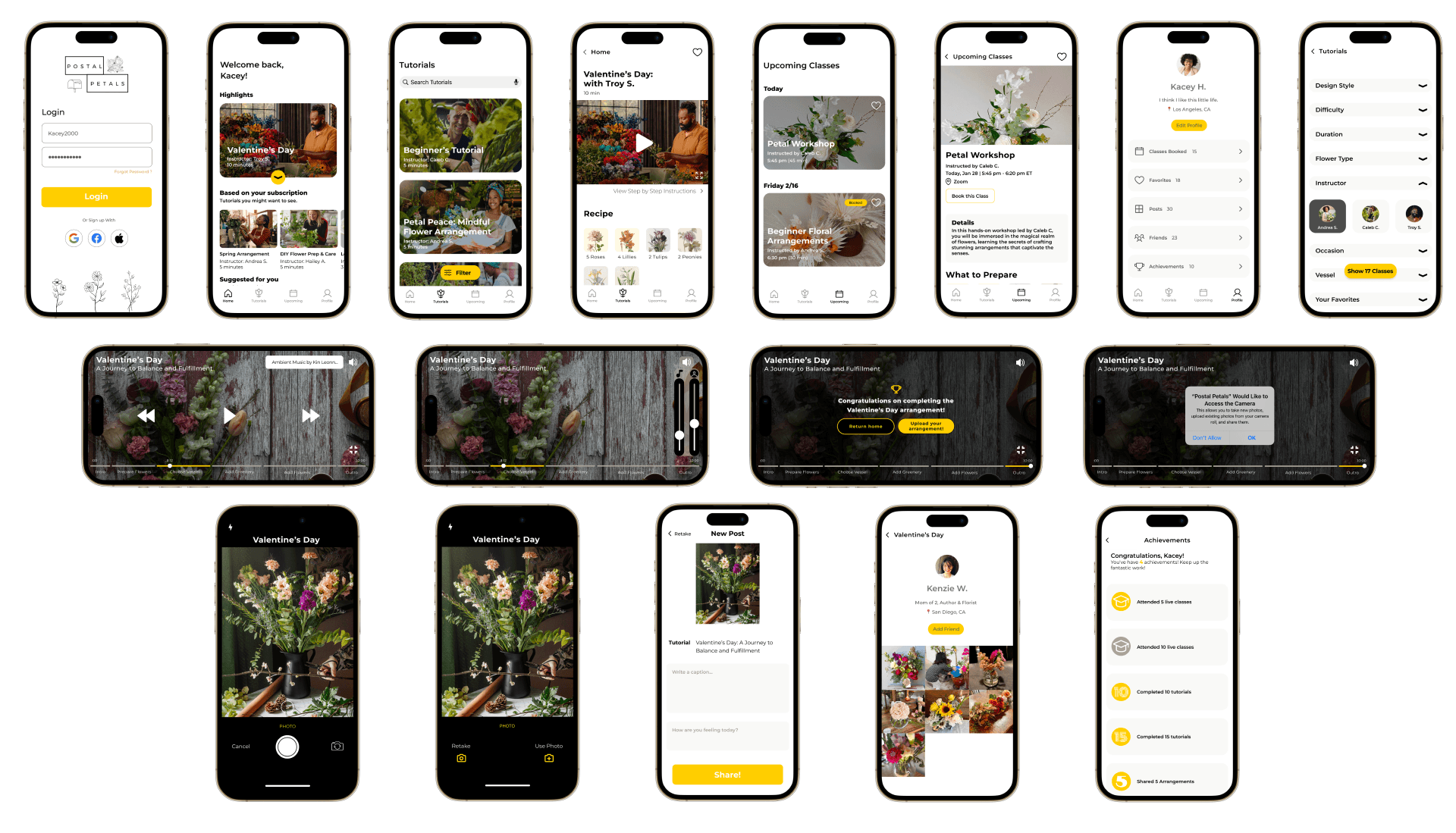
Hi-Fidelity Wireframes

Our Prototype
Click around the prototype here
What’s Next for Postal Petals?
In creating the MVP for our client in just three weeks, we had to prioritize the most important features that make the Postal Petals mobile app what it is at its core. Along the way, our team determined some opportunities for the next iteration of the platform:
Recommendations
Increase styling in filters section with icons.
Rethink copy of buttons, especially on Login screen; consider changing “Login” to “Let’s Go” or “Enter”.
Add styling for logistical details of booking a live class; ex. Add to calendar, shared Zoom link.
Create the ability for a “watch party” where multiple users can follow along to the same tutorial synchronously.
Video Content Suggestions
Reframe content toward wellness by beginning each video with a mindful intention or reference to feelings.
Create videos for tips about purchasing your own flowers, not just arranging them.
Audio only options, including step-by-step photos of each arrangement.
Next Steps
Implement recommended design changes and re-run usability testing to validate.
Develop the app and circulate to Postal Petals customers as a beta.
Launch to the public and promote.
Our team concluded our work for Postal Petals by presenting our research, design, and prototype to the company CEO and stakeholders. We delivered a project report detailing the entire project from beginning to end. Additionally, we handed off as a spec doc containing a Zeplin file, with developer redlines for user flows, interactions, and their style guide.
Read More Case Studies